반응형
250x250
Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
| 29 | 30 |
Tags
- 웹디자이너
- 비전공자
- 그래픽디자이너
- 디자인과마케팅연결고리
- 지름길
- 포토샵꿀팁
- 디자이너의길
- 일러스트꿀팁
- 익숙함에서벗어나기
- 이너의길
- 비전공자그래픽디자이너
- 자기개발
- 비전공자웹디자이너
- 편집디자이너
- 포토샵팁
- 웹디자인
- 일러스트팁
- 포토샵강의
- 틀에서벗어나기
- 비전공웹디자인
- 일러스트유용한기능
- 라운드글자만들기
- 둥근글자만들기
- 정해진틀
- 비전공자편집디자이너
- 디자이너지름길
- 진작알았더라면
- 일러스트강의
- 응원메세지
- ai일러스트변환
Archives
- Today
- Total
이너의길
진작 알았더라면 1분 일러스트 꿀팁 #6 원밖에둥근글자 만들기 본문
728x90
반응형



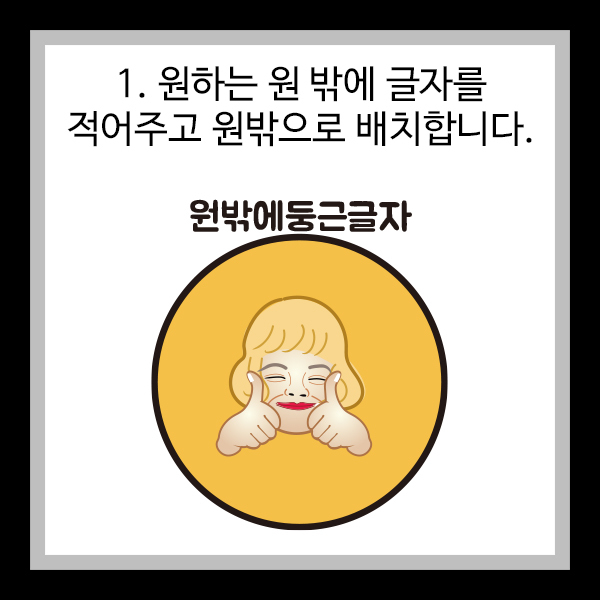
- 원하는 원 밖에 글자를 적어주고 원밖으로 배치합니다.

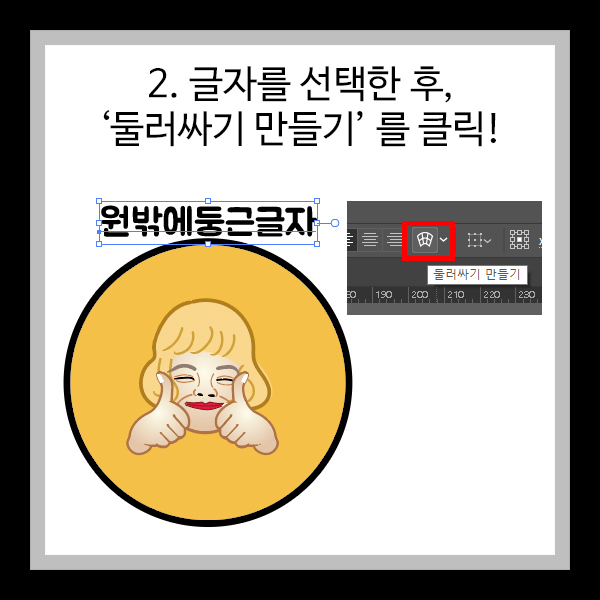
2. 글자를 선택한 후, '둘러싸기 만들기' 아이콘을 클릭합니다.

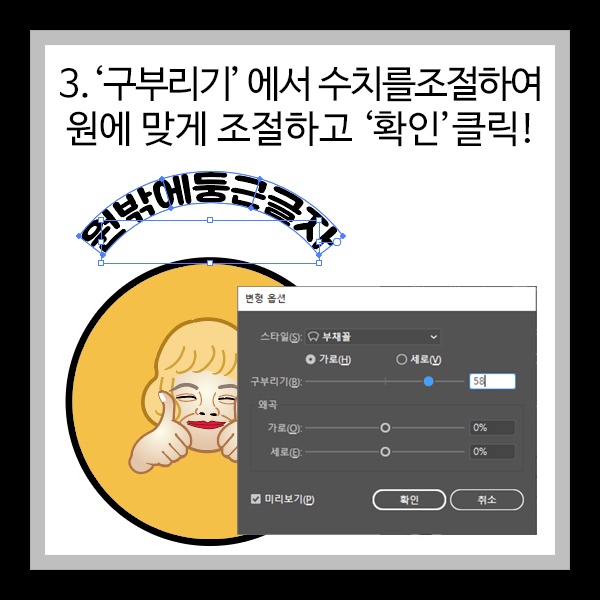
3. '구부리기'에서 수치를 조절하여 원에 맞게 조절하고 '확인'클릭!

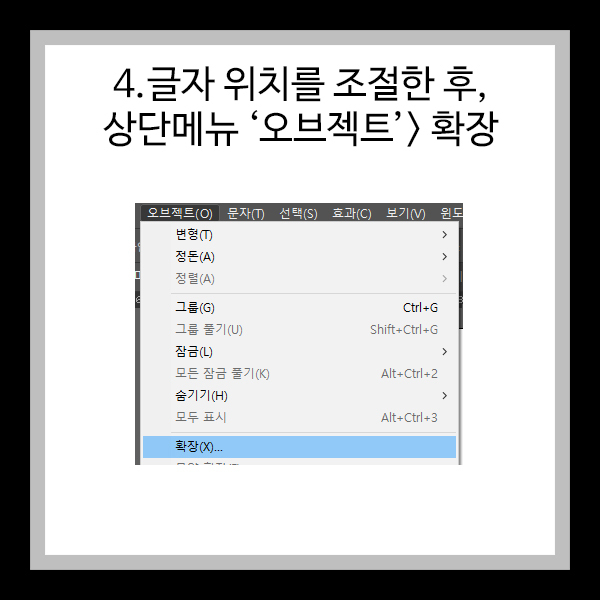
4. 글자 위치를 조절한 후, 상단메뉴 '오브젝트 > 확장' 클릭해 줍니다!

원밖에 둥글글자 만들기
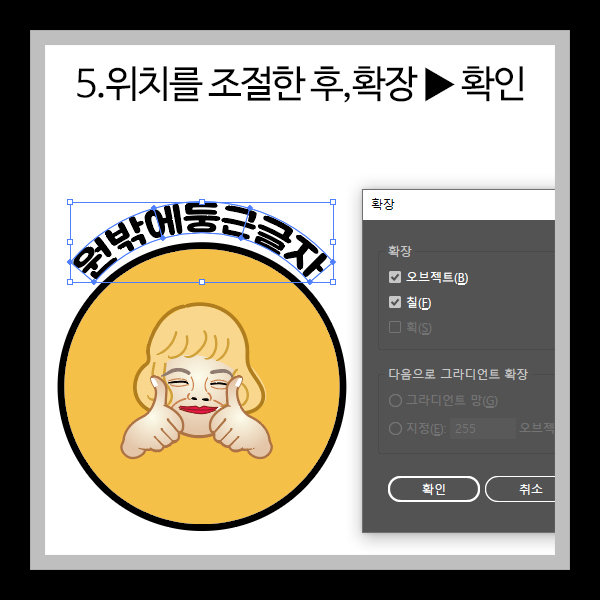
5. 위치를 조절 후 , 확장 > 확인을 클릭합니다.

5. 위치를 조절한 후 , 확장 > 확인 하면, 글자의 아웃라인이 잡히게 할 수 있어,
색상을 바꾸거나 각각의 글자의 크기등을 조절 할 수 있습니다.

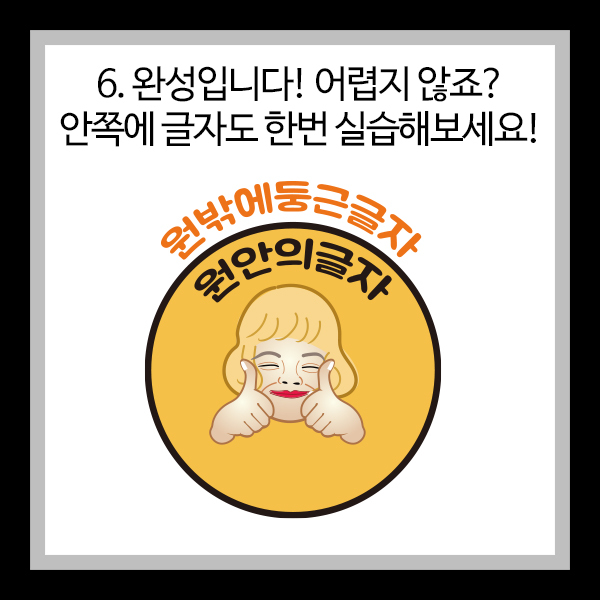
6. 완성입니다. 어렵지 않죠? 안쪽에 글자도 한번 실습해보세요!
https://blog.naver.com/e1marketer
누구나 마케터의 길 : 네이버 블로그
마케팅 개념도 공부하고, 무료로 제공되는 자료를 활용하여 바로 나의 광고를 만들어 보자! #누구나마케터 #누구나마케터의길 #e1marketer #everyonemarketer
blog.naver.com
728x90
반응형
'지름길 일러스트' 카테고리의 다른 글
| 진작 알았더라면 1분 일러스트 꿀팁 #5 입체 글자 만들기 (0) | 2022.11.09 |
|---|---|
| 진작 알았더라면 1분 일러스트 꿀팁 #4 완성된이미지 축소후 라인(stroke) 굵어짐 현상 방지하기 (0) | 2022.11.07 |
| 진작 알았더라면 1분 일러스트 강의 #3 삐죽삐죽 테두리 깔끔하게! (0) | 2022.11.07 |
| 진작 알았더라면 1분 일러스트 강의 #2 곡선 매끄럽게 만들기 (2) | 2022.11.04 |
| 진작 알았더라면 1분 일러스트 강의 #1 손글씨 일러스트 파일로 만들기 (0) | 2022.10.25 |
Comments