반응형
250x250
Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
Tags
- 지름길
- 비전공자
- 일러스트팁
- 비전공자편집디자이너
- 포토샵꿀팁
- 그래픽디자이너
- 이너의길
- 일러스트꿀팁
- 디자인과마케팅연결고리
- 포토샵팁
- 포토샵강의
- 비전공자웹디자이너
- 비전공웹디자인
- 자기개발
- 라운드글자만들기
- 비전공자그래픽디자이너
- 진작알았더라면
- ai일러스트변환
- 일러스트유용한기능
- 익숙함에서벗어나기
- 응원메세지
- 디자이너지름길
- 정해진틀
- 디자이너의길
- 웹디자인
- 틀에서벗어나기
- 일러스트강의
- 웹디자이너
- 편집디자이너
- 둥근글자만들기
Archives
- Today
- Total
이너의길
진작 알았더라면 1분 일러스트 꿀팁 #5 입체 글자 만들기 본문
728x90
반응형


진작 알았더라면! 1분 일러스트 꿀팁 #5
돌아가는 '길'이 아닌 '지름길'로 나아가는 '길'

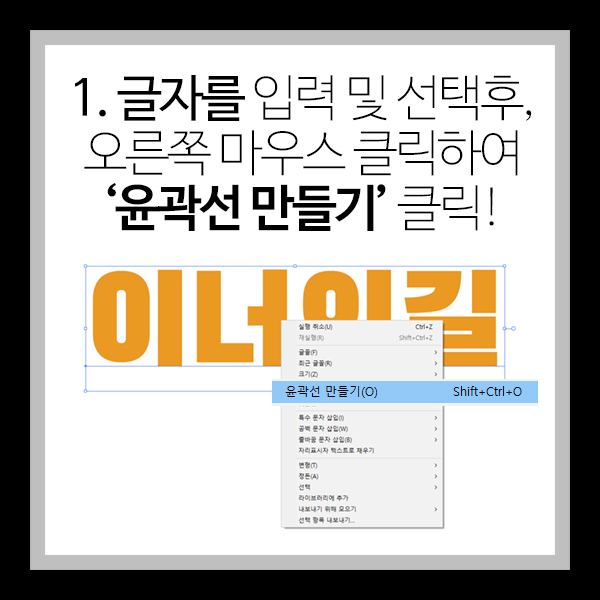
1. 글자를 입력 및 선택후
오른쪽 마우스 클릭하여
'윤곽선 만들기' 클릭!

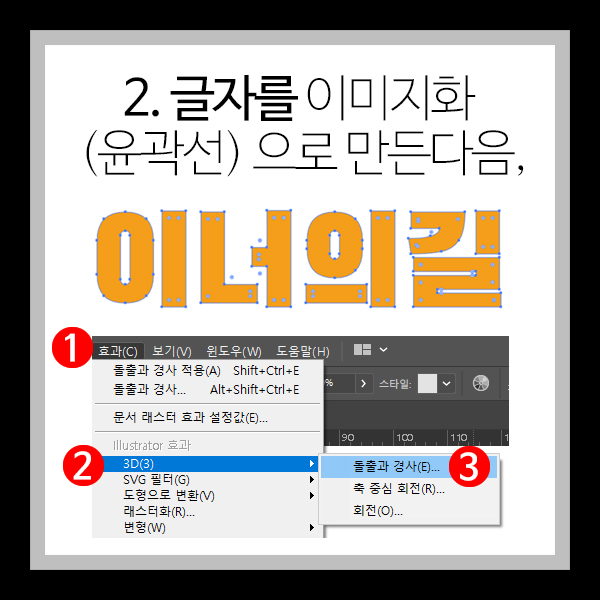
2. 글자를 이미지화(윤곽선) 으로 만든다음
상단 효과 메뉴 > 3D > 돌출과 경사 를 클릭하면
돌출과 경사 창이 나옵니다.

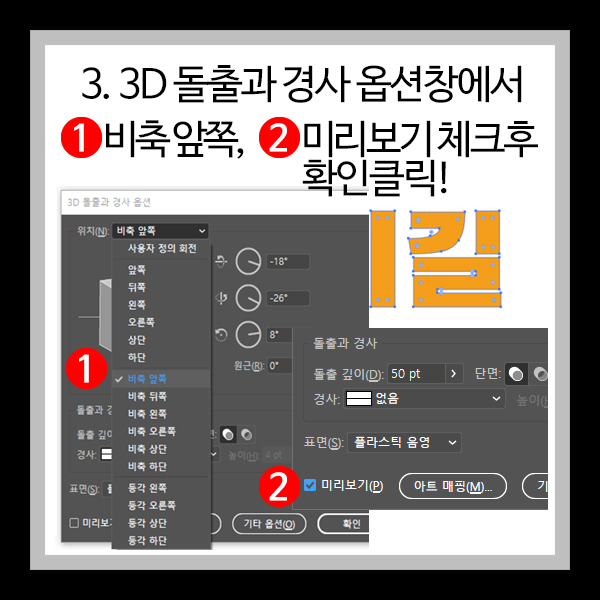
3. 3D 돌출과 경사 옵션 창에서
위치를 "비축 앞쪽" 으로 설정후
왼쪽 하단 미리보기를 체크해 줍니다.

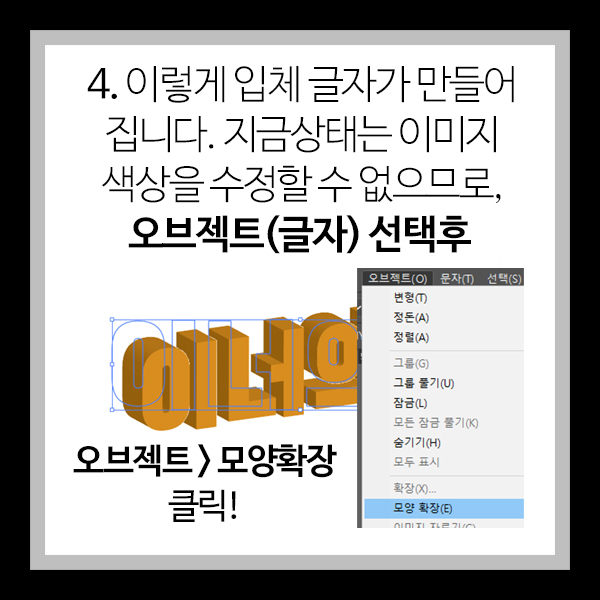
4. 그림과 같이 글자가 만들어 지는 것을 볼 수 있습니다.
그러나 지금 상태는 이미지색상이나 수정을 할 수 없으므로,
오브젝트(글자)를 선택후
상단메뉴 오브젝트 > 모양 확장 를 클릭해줍니다.

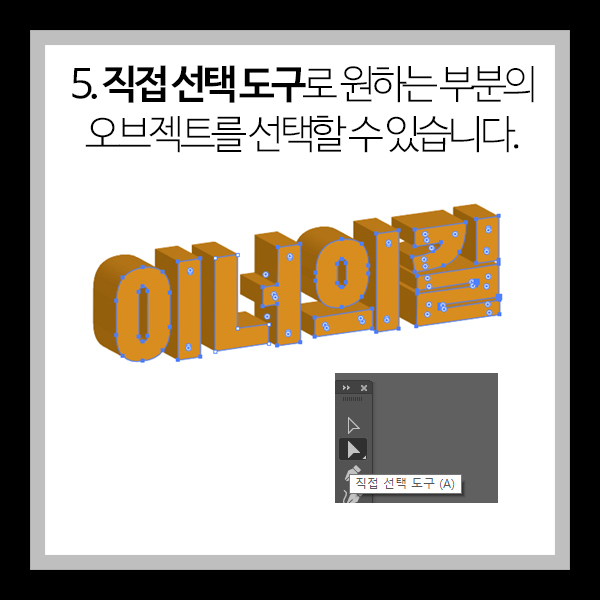
5. 모양 확장후에는 세부 오브젝트를 각각 선택할 수 있습니다.
직접 선택 도구로 원하는 부분을 선택후,

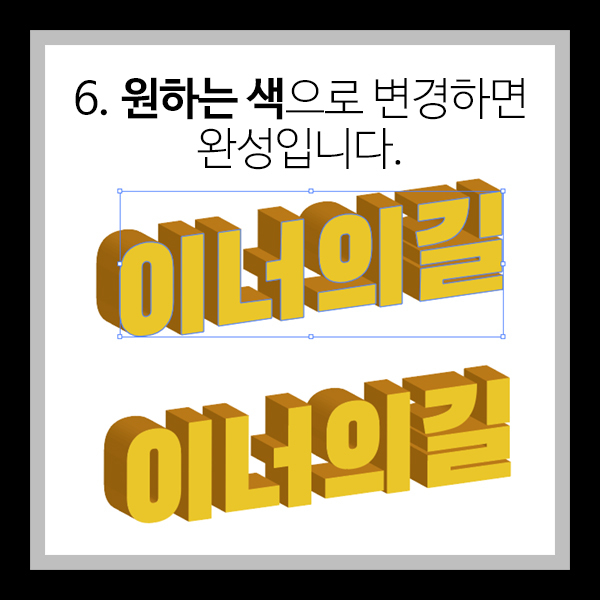
6. 원하는 색상으로 변경하면 완성입니다.

모르는 기능도 알고나면 쉽고 별거 아니더라고요.
화이팅 입니다. :)
그럼 여러분도 미래의 목표을
돌아가는 길이 아닌
'지름길' 로 나아가시길 바라면서
이만 마치겠습니다.
끝까지 봐주셔서 감사합니다.
돌아가는 '길'이 아닌 '지름길'로 나아가는 길
#이너의길 #designerway #비전공자웹디자이너 #비전공자편집디자이너 #비전공자그래픽디자이너
#웹디자이너 #편집디자인너 #비전공자디자이너 #디자이너의길 #디자이너웨이 #디자이너지름길
728x90
반응형
'지름길 일러스트' 카테고리의 다른 글
| 진작 알았더라면 1분 일러스트 꿀팁 #6 원밖에둥근글자 만들기 (0) | 2022.12.14 |
|---|---|
| 진작 알았더라면 1분 일러스트 꿀팁 #4 완성된이미지 축소후 라인(stroke) 굵어짐 현상 방지하기 (0) | 2022.11.07 |
| 진작 알았더라면 1분 일러스트 강의 #3 삐죽삐죽 테두리 깔끔하게! (0) | 2022.11.07 |
| 진작 알았더라면 1분 일러스트 강의 #2 곡선 매끄럽게 만들기 (2) | 2022.11.04 |
| 진작 알았더라면 1분 일러스트 강의 #1 손글씨 일러스트 파일로 만들기 (0) | 2022.10.25 |
Comments